
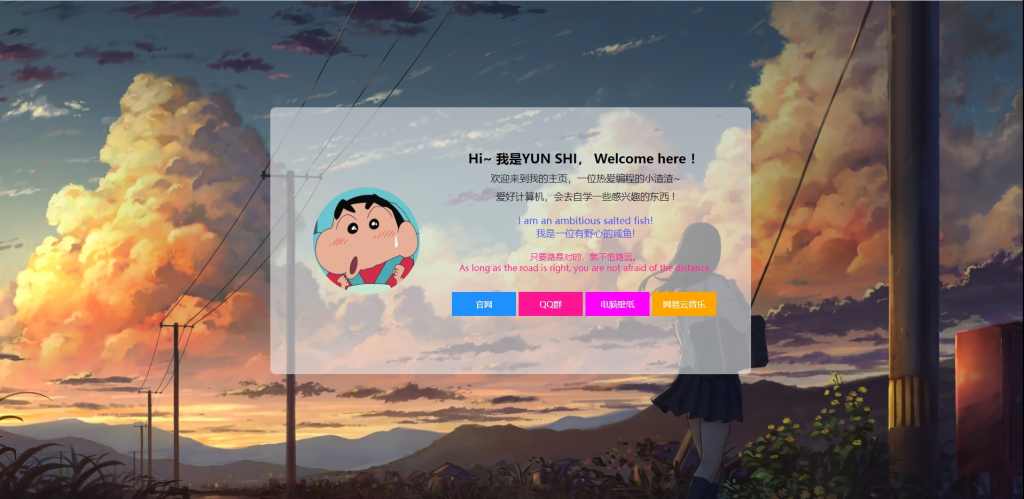
效果预览

HTML代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css实现图片排版效果</title>
<link rel="stylesheet" href="./ceshi.css">
</head>
<body>
<!-- css图片自适应模板 -->
<div class="centent">
<div class="main">
<div class="img">
<img src="填写图片链接" >
</div>
</div>
<div class="main">
<div class="img">
<img src="填写图片链接" >
</div>
</div>
<div class="main">
<div class="img">
<img src="填写图片链接" >
</div>
</div>
<div class="main">
<div class="img">
<img src="填写图片链接" >
</div>
</div>
<div class="main">
<div class="img">
<img src="填写图片链接" >
</div>
</div>
<div class="main">
<div class="img">
<img src="填写图片链接" >
</div>
</div>
<div class="main">
<div class="img">
<img src="填写图片链接" >
</div>
</div>
<div class="main">
<div class="img">
<img src="填写图片链接" >
</div>
</div>
<div class="main">
<div class="img">
<img src="填写图片链接" >
</div>
</div>
<div class="main">
<div class="img">
<img src="填写图片链接" >
</div>
</div>
<div class="main">
<div class="img">
<img src="填写图片链接" >
</div>
</div>
<div class="main">
<div class="img">
<img src="填写图片链接" >
</div>
</div>
<div class="main">
<div class="img">
<img src="填写图片链接" >
</div>
</div>
<div class="main">
<div class="img">
<img src="填写图片链接" >
</div>
</div>
<div class="main">
<div class="img">
<img src="填写图片链接" >
</div>
</div>
<div class="main">
<div class="img">
<img src="填写图片链接" >
</div>
</div>
<div class="main">
<div class="img">
<img src="填写图片链接" >
</div>
</div>
<div class="main">
<div class="img">
<img src="填写图片链接" >
</div>
</div>
<div class="main">
<div class="img">
<img src="填写图片链接" >
</div>
</div>
<div class="main">
<div class="img">
<img src="填写图片链接" >
</div>
</div>
<div class="main">
<div class="img">
<img src="填写图片链接" >
</div>
</div>
<div class="main">
<div class="img">
<img src="填写图片链接" >
</div>
</div>
<div class="main">
<div class="img">
<img src="填写图片链接" >
</div>
</div>
<div class="main">
<div class="img">
<img src="填写图片链接" >
</div>
</div>
</div>
</body>
</html>css代码
🎉 恭喜你发现了宝藏导航!>>点此前往<<
👋 感谢您的观看,对您有用就分享出去吧 !
如您有好的资源/素材,可参与创作者激励计划享投稿分成。分成介绍 投稿成功收录,即可获得1-10 元/篇奖励。(重复内容无奖励)
本站代码模板仅供学习交流使用请勿商业运营,严禁从事违法,侵权等任何非法活动,否则后果自负!
© 版权声明
本文是原创文章,采用CC BY-NC-SA 4.0协议,完整转载请注明来自懒人资源网
THE END
文章不错?点个赞呗
相关推荐
随机看看好帖需要善于发现
热门圈子总有聊不完的话题
-
686
文章数目
-
1081
注册用户
-
0
本周发布
-
1282
稳定运行
-
564285
总访问量




![CleanMyMac X 4.13.4 强大的Mac系统清理优化工具[一键安装免激活]-懒人Blog(资源素材网)](https://www.lanrenn.cn/wp-content/uploads/2023/07/20230701163051907.png)


































暂无评论内容