

友站看到的觉得不错就搬过来了,喜欢的拿走,自行测试。
使用教程
代码示例如下,请根据自己的需要修改,将代码添加到当前激活主题的 functions.php:
样式代码参考如下,根据自己的需要调整,可以添加到主题的 style.css
.vips .ads-after-header {
display: none;
}
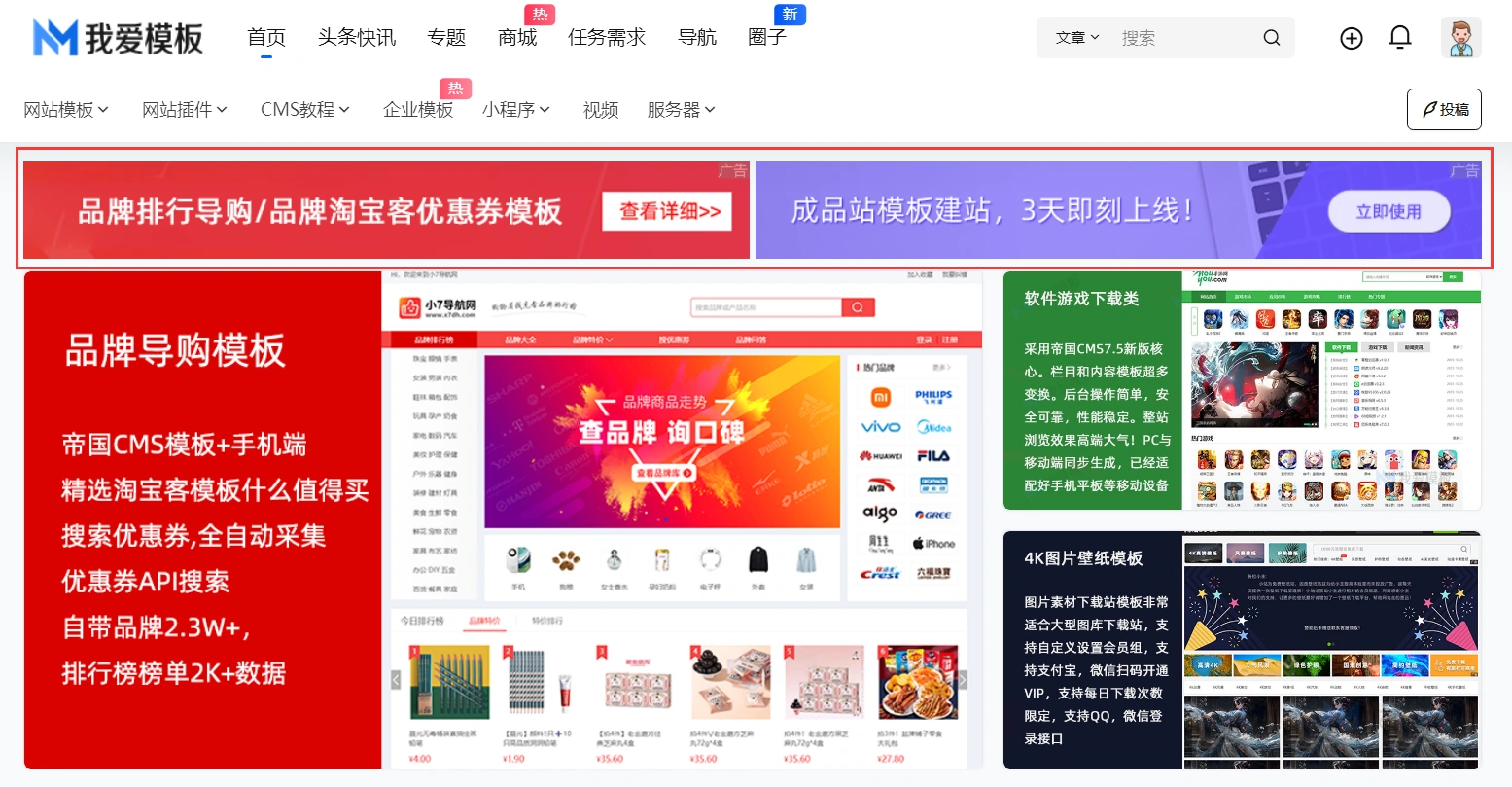
.ads-after-header {
margin-bottom: 16px;
}
.ads-after-header a {
display: inline-block;
width: 49.8%;
max-width: 598px;
}
.ads-after-header a:first-child {
margin-right: 0.4%;
}
.ads-after-content {
margin-top: 16px;
}
.post-style-5 .ads-after-header {
display: none;
}
@media screen and (max-width: 768px){
.ads-after-header {
margin-bottom: 4px;
}
.ads-after-header a {
width: 100%;
max-width: 768px;
margin-bottom: 2px;
}
.ads-after-header a:first-child {
margin-right: 0;
}
}🎉 恭喜你发现了宝藏导航!>>点此前往<<
👋 感谢您的观看,对您有用就分享出去吧 !
如您有好的资源/素材,可参与创作者激励计划享投稿分成。分成介绍 投稿成功收录,即可获得1-10 元/篇奖励。(重复内容无奖励)
本站代码模板仅供学习交流使用请勿商业运营,严禁从事违法,侵权等任何非法活动,否则后果自负!
© 版权声明
本文是原创文章,采用CC BY-NC-SA 4.0协议,完整转载请注明来自懒人资源网
THE END
文章不错?点个赞呗
相关推荐
随机看看好帖需要善于发现
热门圈子总有聊不完的话题
-
685
文章数目
-
1028
注册用户
-
0
本周发布
-
1247
稳定运行
-
498293
总访问量

X




![CleanMyMac X 4.13.4 强大的Mac系统清理优化工具[一键安装免激活]-懒人Blog(资源素材网)](https://www.lanrenn.cn/wp-content/uploads/2023/07/20230701163051907.png)
































- 最新
- 最热
只看作者