
今天看了一个网站觉得侧边栏按钮挺好看的就扒了下来,哈哈哈,主要还是看中了打赏才扒下的。有能力的大佬可以做菜单弹窗或者TAB导航,怎么喜欢怎么搞。我把弹窗去除了,可以直接点按钮跳转页面。
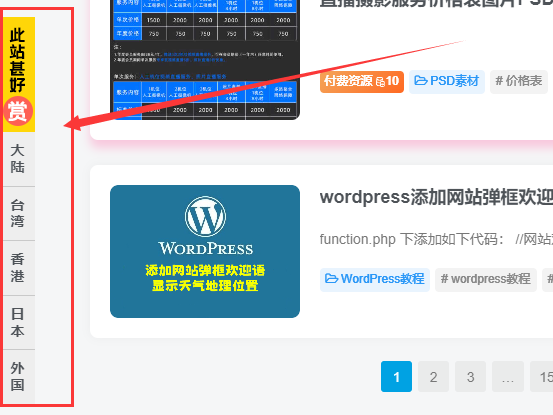
先看下效果图:

CSS代码:把下面代码放到主题后台自定义代码中
/*左侧悬浮导航+打赏按钮* 懒人资源网 lanrenn.cn/
.siderfloat{position:fixed;left:0;top:210px;width:35px;}
.siderfloat__click{display:block;height:115px;background:url(https://pic.imgdb.cn/item/64a017a31ddac507cc06d298.png);}
.siderfloat__quick{display:inline-block;width:35px;background:#eee;border-bottom:#c9c9c9 1px solid;text-align:center;}
.siderfloat__txt{display:block;width:20px;margin:0 auto;padding:10px 0;line-height:1.2;font-weight:bold;}
HTML代码:放到主题设置自定义底部HTML代码
/*左侧悬浮导航+打赏按钮* 懒人资源网 lanrenn.cn/
<div class="siderfloat">
<a href="/" target="_blank" class="siderfloat__click"> </a>
<a href="/" class="siderfloat__quick" onclick="$('html,body').animate({scrollTop: $('#CN').offset().top - '170'}, 600);"><span class="siderfloat__txt">菜单1</span></a>
<a href="/" class="siderfloat__quick" onclick="$('html,body').animate({scrollTop: $('#TW').offset().top - '170'}, 600);"><span class="siderfloat__txt">菜单2</span></a>
<a href="/" class="siderfloat__quick" onclick="$('html,body').animate({scrollTop: $('#HK').offset().top - '170'}, 600);"><span class="siderfloat__txt">菜单3</span></a>
<a href="/" class="siderfloat__quick" onclick="$('html,body').animate({scrollTop: $('#JP').offset().top - '170'}, 600);"><span class="siderfloat__txt">菜单4</span></a>
<a href="/" class="siderfloat__quick" onclick="$('html,body').animate({scrollTop: $('#WG').offset().top - '170'}, 600);"><span class="siderfloat__txt">菜单5</span></a>
</div>🎉 恭喜你发现了宝藏导航!>>点此前往<<
👋 感谢您的观看,对您有用就分享出去吧 !
如您有好的资源/素材,可参与创作者激励计划享投稿分成。分成介绍 投稿成功收录,即可获得1-10 元/篇奖励。(重复内容无奖励)
本站代码模板仅供学习交流使用请勿商业运营,严禁从事违法,侵权等任何非法活动,否则后果自负!
© 版权声明
本文是原创文章,采用CC BY-NC-SA 4.0协议,完整转载请注明来自懒人资源网
THE END
文章不错?点个赞呗
相关推荐
随机看看好帖需要善于发现
热门圈子总有聊不完的话题
-
686
文章数目
-
1076
注册用户
-
0
本周发布
-
1278
稳定运行
-
560655
总访问量




![CleanMyMac X 4.13.4 强大的Mac系统清理优化工具[一键安装免激活]-懒人Blog(资源素材网)](https://www.lanrenn.cn/wp-content/uploads/2023/07/20230701163051907.png)
































暂无评论内容