最新发布第14页
排序
子比主题美化-禁用F12、禁用Ctrl+S、禁用Ctrl+U、禁用Ctrl+Shift+I、右键菜单、复制成功、失败提醒任务提醒弹窗代码最新版
这个弹窗个人觉得很好看,一般只有“复制提醒(未附带复制失败提醒)”、“禁用F12”、“禁用鼠标右键”,懒人Blog这里把常见的“禁用Ctrl+U”、“禁用Ctrl+S”、“禁用Ctrl+Shift+I”等都分享...
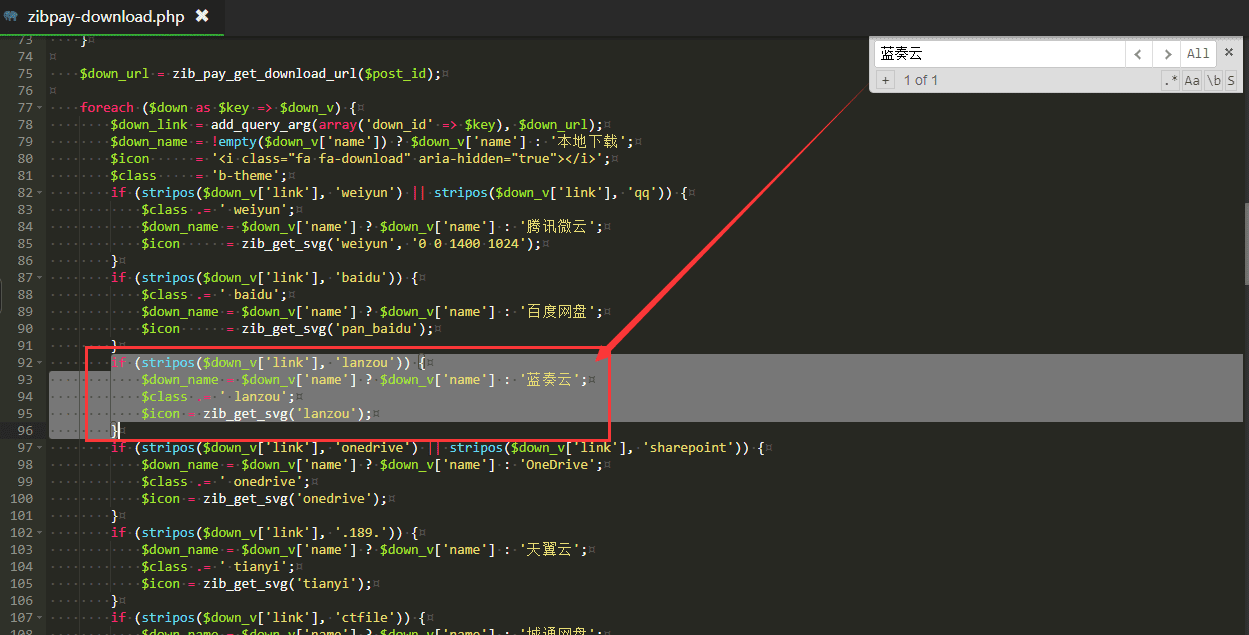
子比主题教程-文件下载自动识别按钮网盘名称再也不用手动
我们在子比主题编辑器添加下载资源的时候,一般添加百度云、腾讯微云、蓝奏云等网盘链接的时候,不用填自定义按钮文案就可以在发布文章后自动识别名称。 使用步骤 1.找到文件所在地址:/zibll/z...
子比主题美化 – 网站底部多功能悬浮导航+滚动显示+打赏
在functions.php加上下面这段代码 如果图片不全,请自行添加自己的图片(//弹窗提醒) //获取评论数量 function zfunc_comments_users($postid=0,$which=0) { $comments = get_comments('status=a...
随机一言评论语api接口制作详细教程
很多小伙伴随机一言、随机评论语api接口不会制作,接下来看教程吧,没有积分,签到几天就可以了。 新建一个核心php文件,文件名lanrenn.php 新建一个txt文本,把下面的文本放进去,文件名也是lanr...
子比主题美化-评论区添加夸夸快速评论功能-api自定义评论语[精简优化版]
之前老版本 之前的评论区夸夸功能版本CSS是单独的文件,这次精简优化版,一段代码搞定。 将下方代码放到主题根目录下的functions.php中 如果点击夸夸里面的换一换没有反应,说明api接口不行,自...
子比主题美化-评论区增加开通会员按钮,引导开通会员页面弹窗模块
子比主题评论区美化,提交评论区后面增加赞助会员按钮引导弹窗开通会员模块,避免更新时覆盖。 打开子比主题设置-文章列表-评论设置,放到自定义评论提交按钮文案里面(按钮文字后面)
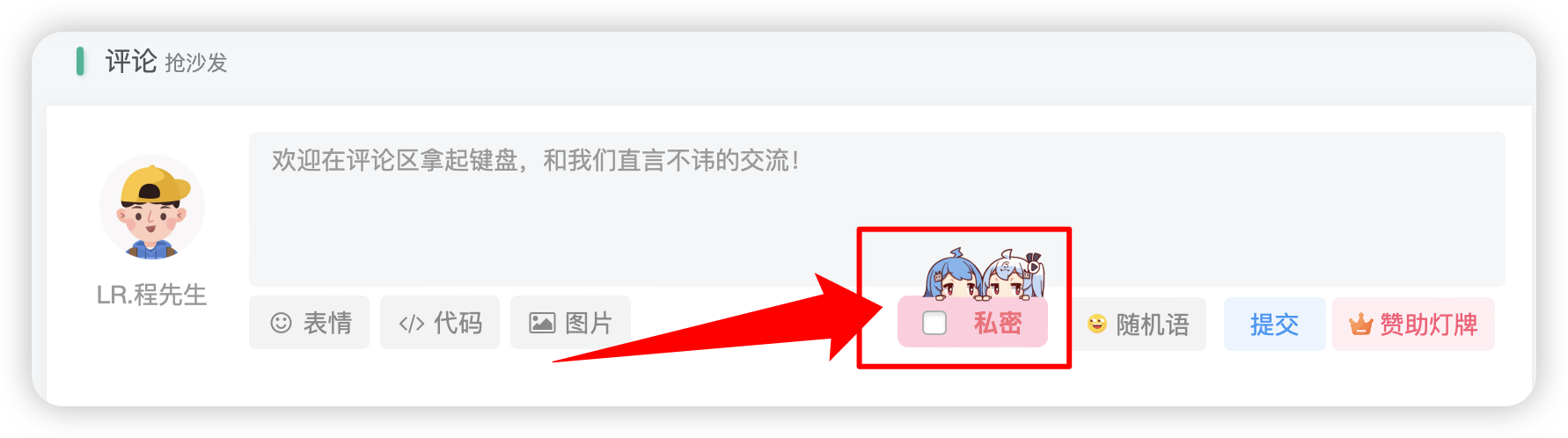
子比主题美化-评论区添加私密评论功能+添加卡通图片组件
在 WordPress教程,网站上添加私密评论功能可以让用户在发表评论时选择将其内容保密,只有特定的人可以看到。以下是一个简单的步骤教程,帮助你在自己的 WordPress 网站上实现这一功能。 教程如...
子比主题插件-在页面右下角显示网站付费弹幕,移动端不显示v1.3[无加密无后门]
这个插件功能包含发布帖子采集接口、增强前台文章编辑器、右下角用户付费记录滚动弹幕。 插件版本:V1.3.1,插件是由白熊猫原创。建议收藏本站,有新版本会及时更新。 插件后台
子比主题美化-首页多功能组件下方叠加卡通图片
子比主题美化教程,玩转子比主题首页大图多功能组件叠加卡通图片,增加网站美化效果! 点击图片的设置,点里面的叠加方案 幻灯片文案是空格,幻灯片简介的代码如下。 PC端和移动端的字体大小写1...
子比主题美化-顶部多功能组件额外内容文字动态显示
如何给子比主题顶部多功能组件是在顶部导航栏下方显示动态文字效果,不然文字那么单调! 叠加搜索组件 顶部多功能组件-组件【上方】添加额外内容 <div class='em16 font-bold mb10'>探索代码...
子比主题美化-给文章内容加一个彩色渐变框
给文章加一个彩色渐变框!非常好看,子比主题可以用,其他主题也可以,自己测试一下! 首先把下面的CSS放到你的主题style.css样式文件内,比如子比主题,放到后台自定义CSS即可! 食用教程代码...


















































![[猴尊宋体]为抖音短视频字幕而制-免费商用字体下载2.001版本-懒人Blog(资源素材网)](https://www.lanrenn.cn/wp-content/uploads/2024/01/20240123155758177.png)




















