最新发布第45页
排序
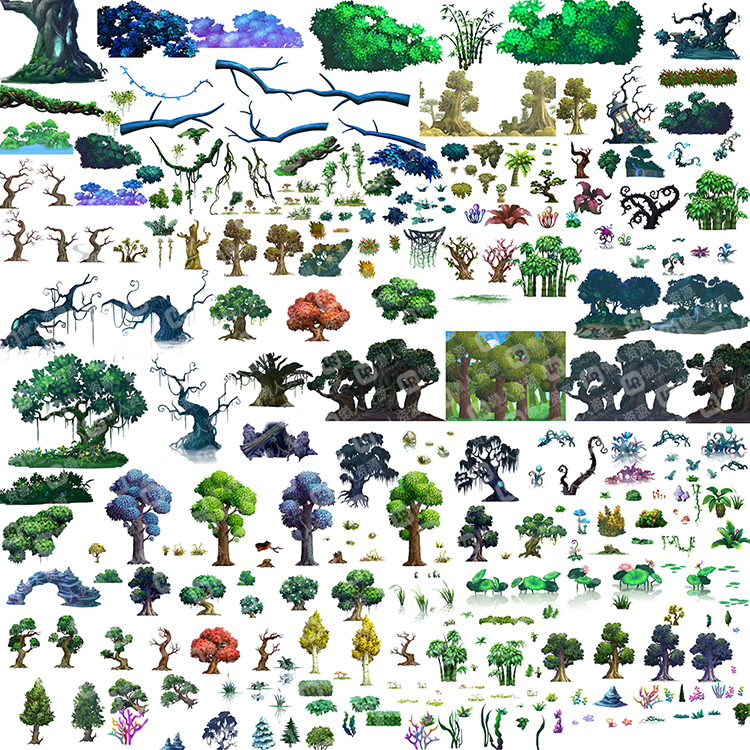
游戏美术资源-高清手绘植物花草树木素材-2D横版场景PSD素材
素材详情 素材名称: 高清横版场景植物素材 素材尺寸:分辨率5000*5000 素材数量:合成一大张的单图层 素材大小:74.1MB 素材预览
CSS代码实现判断手机、PC端是否显示内容
因某些原因,很多好看的美化PC端好看,手机断不好看,甚至错位等,同样手机端好看,PC端不好看错位。很多小白不会搞,以下几个简单的代码就可以搞定双端的显示与隐藏。这里用CSS代码判断隐藏与...
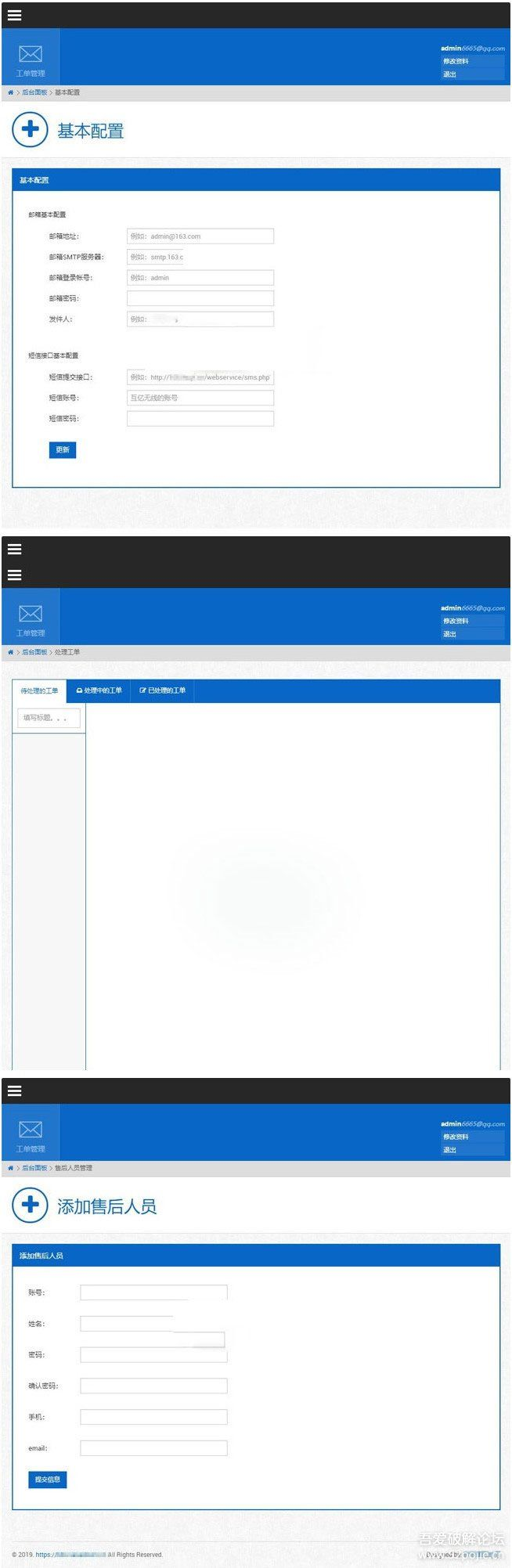
PHP实现加密访问网站任意页面,输入密码登录才能访问
先看下效果图: 使用方法 把下面的代码存为php文件,下面的整段代码是验证过程,然后在你入口页进行调用例如命名为MkEncrypt.php,那么在入口页进行 require_once('MkEncrypt.php'); 然后设置密...
新年寒假活动节日倒计时免费源码+附带弹幕+背景音乐
放寒假倒计时,新年节日倒计时都可以用的单页源码,支持发送弹幕,带背景音乐,自行修改替换 倒计时日期与文字修改:static/js/app.js 背景音乐的话直接替换MP3文件夹内的MP3文件即可 效果图
用PHP代码给网站博客添加一个60S新闻早报每日自动更新[图片版]
解释一下每日60S早报的原理,通过调用接口输出一张图片,关键就在于接口。下面针对不同用户给出三种方法。 第一种方法(小白级别) 仅输出每日早报图片,接口直接使用某大佬提供的,无自动更新...
wordpress小工具代码:CSS+HTML边框阴影图片广告
css代码: .lanren{ float:right; width:100%; padding:5px; border:1px #0CF dotted;font-size:12px;border-radius:1em; margin:10px 10px;box-shadow:1px 5px 5px #999} .lanren a{ color:#F0...
wordpress教程-小工具自定义文字广告html代码
效果图 以下是文字广告实例html代码: <table class='ke-zeroborder' style='border-right:#eaeaea 1px solid;border-top:#eaeaea 1px solid;margin-top:5px;border-left:#eaeaea 1px solid;...
wordpress教程-子比主题左侧悬浮自定义导航+打赏按钮美化CSS代码
今天看了一个网站觉得侧边栏按钮挺好看的就扒了下来,哈哈哈,主要还是看中了打赏才扒下的。有能力的大佬可以做菜单弹窗或者TAB导航,怎么喜欢怎么搞。我把弹窗去除了,可以直接点按钮跳转页面...
WordPress教程-在网站底部添加一个动态蒲公英特效代码
效果图-在网站是动态的 利用简单的css代码调用,在网站底部添加一个动态蒲公英特效,增加网站美观 以下代码,可以一起放到底部文件footer.php 里之前,也可以只放第一部分代码 第二部分CSS代码放到...
WordPess教程-侧边栏产品推荐文字广告小工具html代码
适合用在wordpress小工具中,可以方便的放一张商品介绍文字图片和简洁的特色介绍,还有一个大气实用的跳转按钮,很适合在一些需要展示指定内容的场合使用。 先看下效果: 食用教程 1.把下面复制...
wordpress教程-渐变背景自适应文字广告小工具代码
HTML代码(想添加哪就添加哪) <!-- 渐变背景文字广告代码开始 lanrenn.cn --> <div class='adbox19'> <ul class='tyadlist'> <li class='tyltbt'>懒人资源旗下网站:</li> <l...
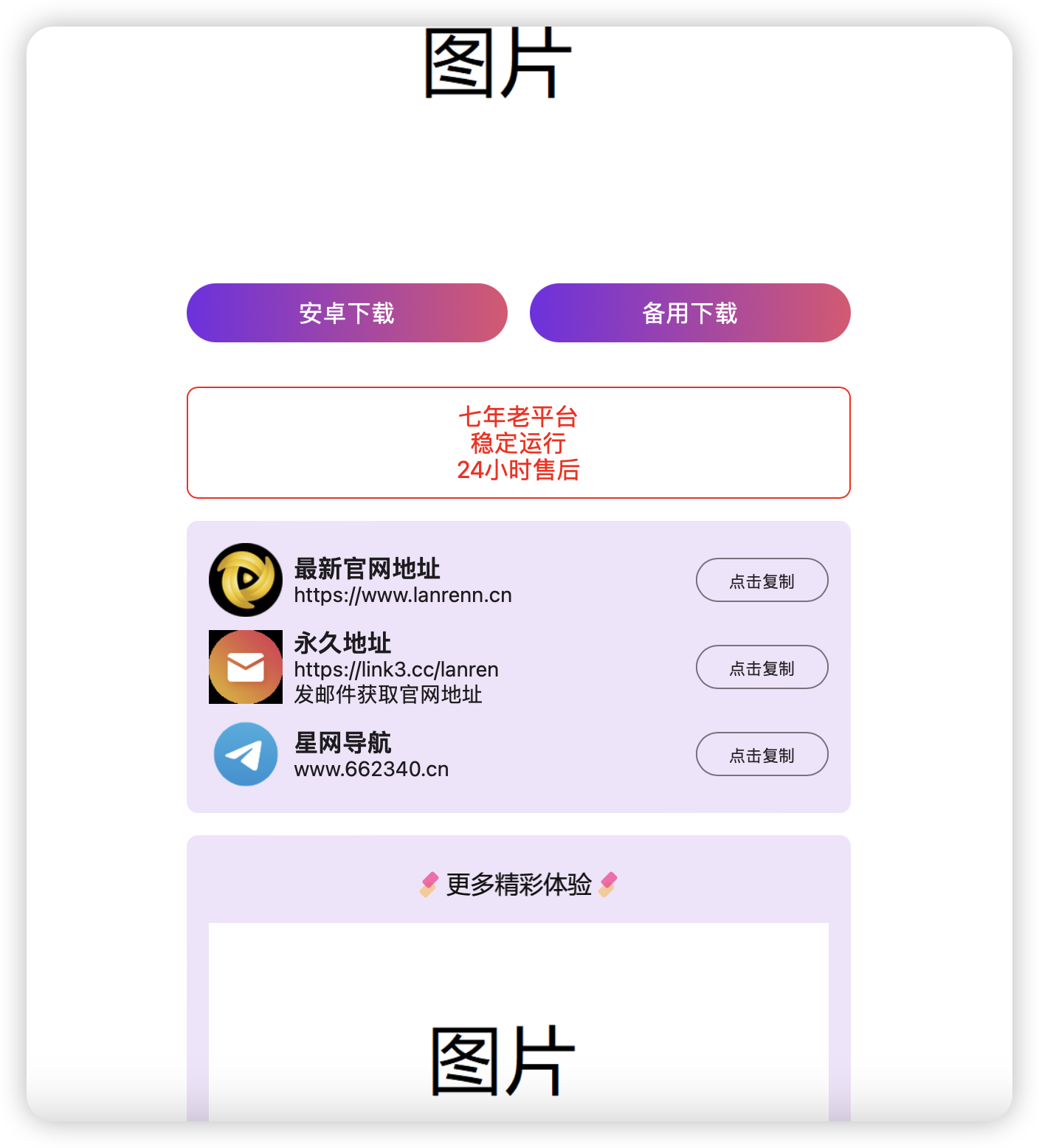
一款清新二次元动漫团队个人主页多栏目HTML源码
这是一个二次元多栏目清爽个人主页单页网站HTML源码。网站主页设计简洁明了,整个页面被分割成多个栏目,包括个人信息、站点展示、站长团队、商业合作等内容,既美观又实用。在颜色搭配上,采用...












































![[永久版]-Lightroom Classic 2024 免激活简体中文版Lr软件[Win10/Win11][2.04GB]-懒人Blog(资源素材网)](https://www.lanrenn.cn/wp-content/uploads/2024/07/20240705153717754.png)