搜索[子比],共找到103个文章
WordPress教程-自定义两栏布局页面模版中调用指定小工具内容
以上以子比主题为例:添加积分签到左右两栏布局单独页面 在WordPress中,小工具(Widgets)通常是通过WordPress后台的可视化界面来管理和配置的,而不是直接通过获取代码来实现。但是,如果你想...
在WordPress上实现的友链文章内容朋友圈+附插件
一直以来想搭建一个友情链接朋友圈,这样在自己的网站上就很能方便的查看朋友圈正在干嘛。 以前看到过一个基于hexo的友链朋友圈项目,但是自己部署后还是失败了,最近看到obaby的博客实现了这个...
网站鼠标点击特效彩色气球的效果
这一个很简单的网站鼠标点击彩色的效果,采用js来实现的,现在就分享给大家吧! 首先创建JS文件,复制下面的代码,粘贴到文件中,然后用script标签调用:代码调用如:,就可以啦!Worderss主题...
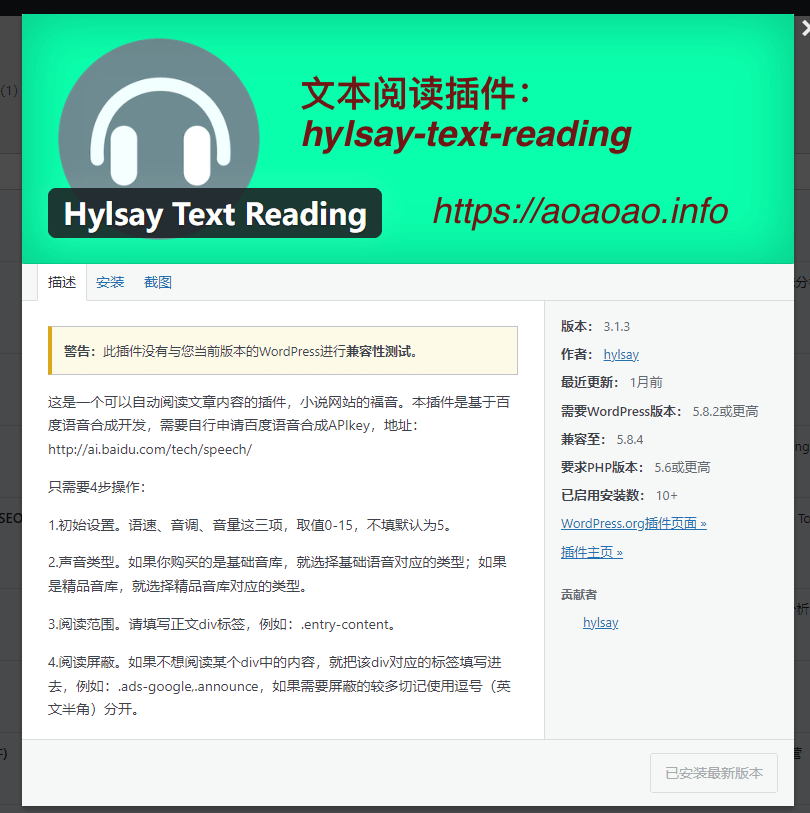
wordpress教程-博客如何做个文章朗读功能
前言 其实很简单就是个插件还有百度的语音合成形成的文章朗读,这个建议2-2以上的云服务器使用,因为这个功能是需要占用你服务器的很大的资源的,如果服务器不行就会卡顿,行了废话也不说了这篇...
首页文章特色图片鼠标悬停&文章列表上浮效果
这个是两个小功能,鼠标移动到文章头图时会有动态效果以及首页文章列表移动鼠标悬停上浮效果 1.子比主题设置—>自定义代码—>自定义 CSS 样式:,添加以下 CSS 代码: /*首页文章特色图片...
禁用F12/右键并提醒,禁止图片拖放,控制台添加说明
网站代码包含:控制台添加版权说明,复制提醒,禁止右键提示,禁止图片拖放,禁用快捷键Ctrl+Shift+I,禁用F12按键并提醒。 将下面代码放入子比主题后台自定义javascript代码中: <!--禁用F1...