分类
排序
WordPress教程-自定义两栏布局页面模版中调用指定小工具内容
以上以子比主题为例:添加积分签到左右两栏布局单独页面 在WordPress中,小工具(Widgets)通常是通过WordPress后台的可视化界面来管理和配置的,而不是直接通过获取代码来实现。但是,如果你想...
子比主题美化 – 网站首页弹窗通知美化代码
兄弟们 ,你们访问别人的子比站的时候是不是看到弹出通知的窗口很漂亮,今天我也去给仿过来啦~不多说 直接上教程~看演示截图,是不是超级好看 部署教程: 1.弹窗背景头部 代码放到后台的全局&am...
wordpress教程-子比主题网站底部美化添加多功能导航
更新功能: 加入了本篇文字的点赞、分享数量 加入了一个简单的打赏功能 修改了几个iconfont图标 效果图 在functions.php加上下面这段代码 图片是站长放在自己腾讯云里的,这里我就删除了,请自...
子比主题美化-动态提示(复制弹窗)提示框代码
复制弹窗提示是一种在用户执行复制操作时,通过弹出一个提示窗口来告知用户操作结果的用户界面(UI)元素。这种提示可以帮助用户了解他们的操作是否成功,以及提供任何必要的后续步骤或信息。 在...
子比主题美化-给子比加一个VIP会员页面教程
教程简介: 给子比加一个VIP会员页面,这个页面是我扒的别人的,我感觉电脑看起来舒服一点,我确实适配了手机端,但是我感觉手机端还是有点瑕疵,不过没关系,能用就行,我把这个VIP页面分享一...
子比主题美化-热门标签页面代码
热门标签页面的样式借鉴了B2主题的标签聚合页样式进行了一些修改,尽量的适应子比主题 教程 1、进入子比主题目录--->pages这个目录下创建PHP文件,然后把下面的代码添加进去。 2、把上面的代...
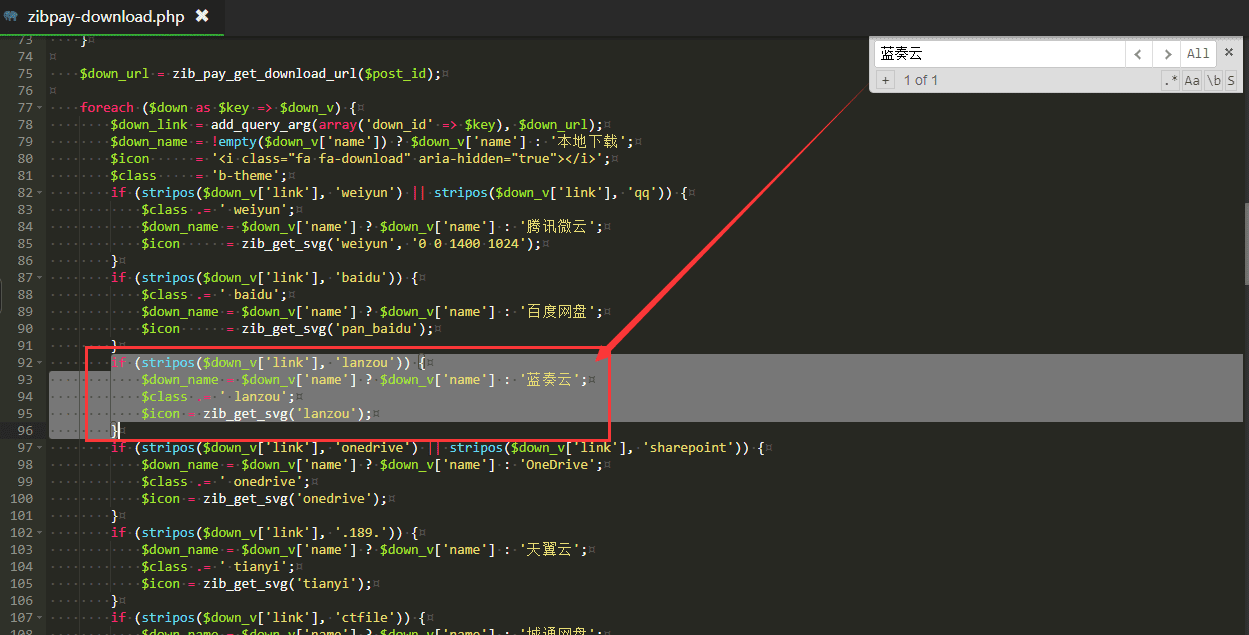
子比主题教程-文件下载自动识别按钮网盘名称再也不用手动
我们在子比主题编辑器添加下载资源的时候,一般添加百度云、腾讯微云、蓝奏云等网盘链接的时候,不用填自定义按钮文案就可以在发布文章后自动识别名称。 使用步骤 1.找到文件所在地址:/zibll/z...
wordpress子比主题 – 子比活动进程插件
卡池抽奖高爆率高亮显示插件,会在后台生成一个页面模板,用户需自行前往创建新页面,选择定制 – 活动进程访问该页面即刻查看 首先要购买子比正版主题 点击购买子比正版主题 后台未设置进程安...
子比主题美化-更好看的活动弹窗/欢迎弹窗/复制弹窗插件
介绍 Better Popup 是一个基于Wordpress开发的插件,插件包含若干个设置好的弹窗,用户只需要在后台启动,经过全程可视化的操作,即可轻松使用! 欢迎弹窗: 在用户初次访问网站时显示欢迎界面...
子比主题美化-自定义标题前缀申明效果代码(优化版)
之前本站发布过一篇自定义标题前缀申明效果代码,(下方链接卡片查看)后台设置比较单一, 这次增加了多颜色、图像前缀增加多种类型。 后台发布文章设置 代码添加 在fun.php加入代码即可,(如...
WordPress修改-子比主题置顶文章加入到显示文章数量内[新版]
功能介绍 WordPress默认第一页的置顶文章不在数量内,那么如果你设置首页文章数量为10的话,你有四篇置顶文章,那么他就会显示14篇文章,这样让首页的文章不美观,我们可以增加一个代码来控制文...
zibll子比主题资源下载页美化代码
说明: 如果作者更新主题时下载页面没改动代码的话,更新主题后【复制粘贴代码】进去就能用!(更新前记得备份!记得备份!记得备份!不然就被刷新代码了) 效果图 教程步骤 CSS代码:放在主题后...











![WordPress修改-子比主题置顶文章加入到显示文章数量内[新版]-懒人Blog(资源素材网)](https://www.lanrenn.cn/wp-content/uploads/2024/12/image-472-1024x447-1.png)


















