分类
排序
子比主题美化-广告位引导调用会员开通模块代码
此代码可以直接调用会员开通弹窗,看起来还不错。 代码放至——模块配置——顶部全区块或文章内容上方、文章页顶部全区块——自定义 HTML: 效果预览 子比主题购买前前往:子比官网
子比主题美化 – 文章卡片下方添加下载按钮样式美化
给你的子比主题卡片样式下面加一个下载按钮样式,简约美观,这个非常实用。代码收集于网络,由不知名大神提供 部署教程 教程一共分两步,有两行php代码和一个css代码,话不多说直接开始教程 部...
子比主题美化 – 个人中心默认按钮修改头像显示
个人觉得使用头像显示比图标显示来的美观实用,找了好久才找到这个方法修改原主题头像的方法,如果对您有帮助,记得保存收藏本站哈。 子比主题的个人中心的默认图标不太好看,就算用户已经登录...
WordPress子比主题侧边栏悬浮按钮美化代码教程
个人审美观不同,用WordPress子比主题的侧边栏悬浮按钮方形美化代码,只需几个步骤轻易美化。 子比主题悬浮侧边栏美化效果图 教程: 进入后台子比主题设置-全局功能-自定义代码把下列CSS代码放...
子比主题美化-经典三栏插件专为子比主题量身打造
经典三栏插件专为子比主题量身打造,旨在为其增添一个左侧边栏。这款插件可以在主题的首页、文章页、分类页、标签页和搜索页中显示第三栏侧边栏,为用户提供更多的自定义和布局选择。接下来,我...
子比主题美化-友链申请实现一键获取网站TDK信息功能代码
最近大家都在忙些什么呢?今天有一位站长分享了一个获取网站TDK的接口,问我是否能够在友链中实现一键获取网站信息的功能。其实,这个功能早在之前初一站长就已经发布过相关教程了,不过,由于...
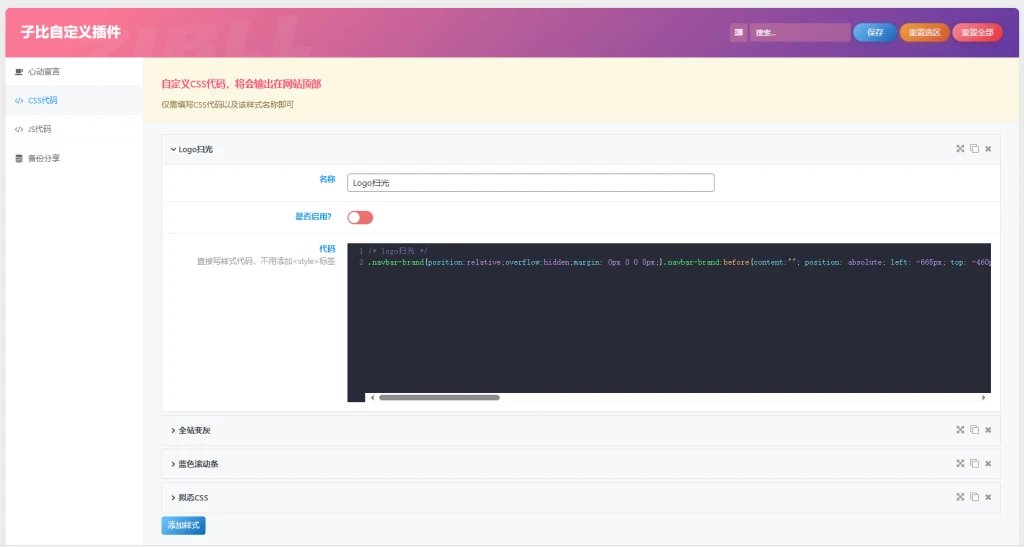
子比主题logo扫光+导航栏标题字体加粗+修改主题字体(全站字体美化)
1. 子比主题logo扫光 CSS代码: /* logo扫光 */ .navbar-brand{position:relative;overflow:hidden;margin: 0px 0 0 0px;}.navbar-brand:before{content:''; position: absolute; left: -665px;...
子比主题美化-评论区添加夸夸快速评论功能-api自定义评论语[精简优化版]
之前老版本 之前的评论区夸夸功能版本CSS是单独的文件,这次精简优化版,一段代码搞定。 将下方代码放到主题根目录下的functions.php中 如果点击夸夸里面的换一换没有反应,说明api接口不行,自...
wordpress教程-在子比主题制作一个属于自己的美化插件
用于提供给不会写美化插件的小白用户,让小白也能自己制作一个属于自己的美化插件,支持每个css、js的开启或关闭,填写名称进行备注更加方便查找,让功能 “活” 起来,在需要时开启,在不需要...