分类
排序
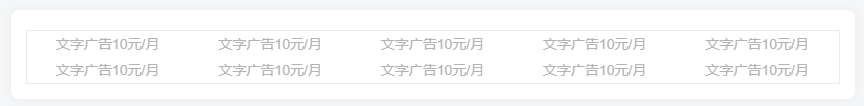
wordpress教程-小工具自定义文字广告html代码
效果图 以下是文字广告实例html代码: <table class='ke-zeroborder' style='border-right:#eaeaea 1px solid;border-top:#eaeaea 1px solid;margin-top:5px;border-left:#eaeaea 1px solid;...
wordpress教程-网站小工具html代码自定义背景颜色+文字广告[手机端显示]
看下效果图: 本代码做了手机端展示,PC端隐藏,因为PC端排版不好看。 以下是以子比主题实例代码: 其他文字广告类型
wordpress小工具代码:CSS+HTML边框阴影图片广告
css代码: .lanren{ float:right; width:100%; padding:5px; border:1px #0CF dotted;font-size:12px;border-radius:1em; margin:10px 10px;box-shadow:1px 5px 5px #999} .lanren a{ color:#F0...
子比主题美化-资源下载页面优化修改版+增加页面小工具容器
增加页面小工具容器,优化了下CSS代码,让页面添加内容更加方便,之前的老板不支持小工具容器。 更新主题时下载页面没改动代码的话,更新主题后【复制粘贴代码】进去就能用!(更新前记得备份!...
wordpress教程-侧边栏小工具动态早中晚问候语和时间显示代码
前言 动态的问候语和时间显示能够大大增强用户体验,通过使用 API 接口,我们可以方便地根据时间段提示相关的问候语和温馨提示,非常实用的一个小工具,这个小工具很简单,话不多说直接开始 效...
wordpress教程-侧边栏小工具新年倒计时代码
不加CSS效果图 加CSS效果图 不加CSS的效果HTML代码: <div class='textwidget custom-html-widget'><div class='gn_box'> <h2><center><font color='#E80017'>2</font><fo...
wordpress教程-侧边栏小工具自定义文字广告小模块
本来这个小工具模块是广告类型的,但觉得自己侧边栏东西很少就修改成了自己的在线工具跳转的模块工具了。这是一个非常简单的模块小工具,采用结合的HTML+CSS。 只需在站点后台 >>外观&nbs...
wordpress教程:侧边栏小工具添加动态时钟与问候语组件教程
在经营你的博客时,一个充满温度的小细节往往能拉近与读者的距离。今天,我将分享一个实用又美观的动态时钟和问候语提醒功能,不仅为博客增添人情味,还能与子比主题的深色模式完美兼容!赶快来...