分类
排序
子比主题美化 – 附件自定义添加前缀名
在附件的文件名前加一个自定义的前缀,方便很多资源站或是个人博客下载类网站,可以备注网名等醒目的文字标注区分等,下载类的文章这个功能很实用。 效果图 代码部署完成即可到 扩展&...
子比主题美化 – 动态灵动岛样式代码教程
这是一款模仿苹果灵动岛一个样式代码,代码是扒的mac站长的一个样式,然后对于灵动岛,里面是比如用户访问哪个页面或者文章分类等,他会调用该页面的标题来欢迎的灵动岛,消息和用户中心我是单...
子比主题美化 – 仿MACGF单行文章滚动列表-子比定制版
前言 一款用户定制的仿macgf的单行文章滚动列表小工具,对macgf进行了1:1还原。 效果展示 教程开始 PHP代码 部署下方代码到主题func.php,没有func.php新建一个 CSS代码 里面有张图片,需要自己...
子比主题教程:分享一个简单实用的标题-分割线布局样式
这段代码很简单,适合初学者或者不想花太多时间在样式上的朋友们。代码可以直接复制使用,非常方便。兼容子比主题的深色模式 代码示例: 如何在Zibll主题中使用 登录WordPress后台 进入外观设置...
wordpress教程:侧边栏小工具添加动态时钟与问候语组件教程
在经营你的博客时,一个充满温度的小细节往往能拉近与读者的距离。今天,我将分享一个实用又美观的动态时钟和问候语提醒功能,不仅为博客增添人情味,还能与子比主题的深色模式完美兼容!赶快来...
WordPress修改-子比主题置顶文章加入到显示文章数量内[新版]
功能介绍 WordPress默认第一页的置顶文章不在数量内,那么如果你设置首页文章数量为10的话,你有四篇置顶文章,那么他就会显示14篇文章,这样让首页的文章不美观,我们可以增加一个代码来控制文...
自定义CSS拟态风格-JavaScript红叶飘落特效-下雪特效
本篇文章将单独给文章自定义CSS拟态风格+JavaScript飘落特效+下雪特效 拟态CSS .posts-item:not(.card) ,.author-header .avatar-img ,.full-widget-sm ,.header .sub-menu ,.modal-content ,.f...
WordPress子比主题-冬季圣诞节设计风格美化插件·冬日奇境【2024冬季限定】
描述 子比主题·冬日奇境是一款专为WordPress子比主题设计的冬季圣诞节风格美化插件。通过这款插件,您可以轻松地将您的网站转换成一个充满节日气氛的冬日仙境。无论您的网站是个人博客、企业站...
子比娱乐互动插件 – 累计签到【体验版】
概述 '子比累计签到' 是一款专为 WordPress 网站设计的用户互动插件,旨在通过鼓励用户持续签到来增加用户的活跃度和粘性。它提供了丰富的奖励机制,包括经验值、积分、余额以及会员等级等,...
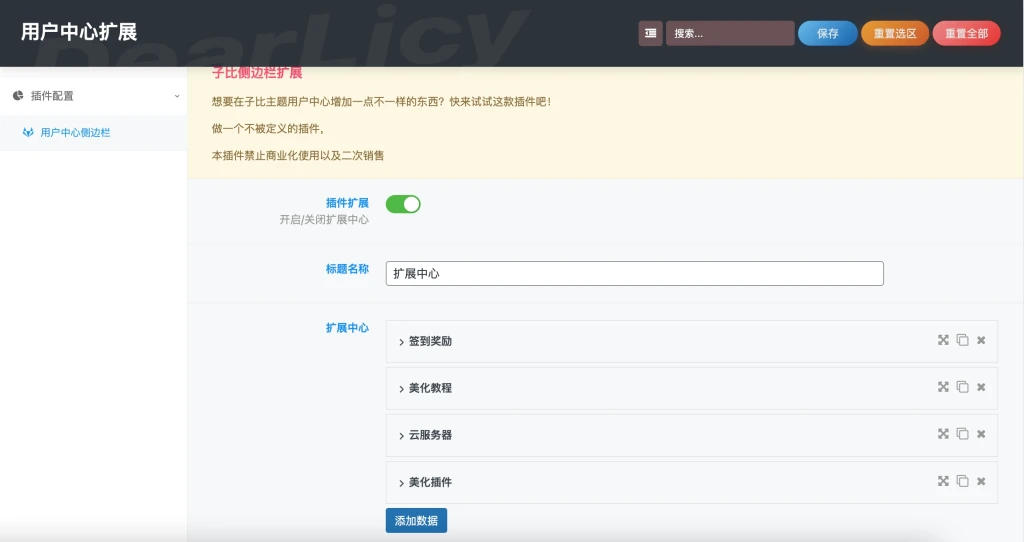
子比主题美化-用户中心功能扩展插件
支持选择URL模式和action获取ajax数据 首先要购买子比正版主题 点击购买子比正版主题 更新说明 本次更新移除插件多于代码,跟随子比主题自带后台框架,解决影响子比主题7.8以后影响部分功能的问...
wordpress子比主题 – 子比活动进程插件
卡池抽奖高爆率高亮显示插件,会在后台生成一个页面模板,用户需自行前往创建新页面,选择定制 – 活动进程访问该页面即刻查看 首先要购买子比正版主题 点击购买子比正版主题 后台未设置进程安...






![WordPress修改-子比主题置顶文章加入到显示文章数量内[新版]-懒人Blog(资源素材网)](https://www.lanrenn.cn/wp-content/uploads/2024/12/image-472-1024x447-1.png)